Σε αυτο το αρθρο θα σου δώσω μερικές συμβουλές που θα σε βοηθήσουν να κάνεις το μπλογκ σου γρηγορότερο. Αν το ψαξεις το θέμα στο διαδίκτυο θα βρεις παμπολλες μεθοδους για να αυξήσεις την ταχύτητα της ιστοσελίδα σου.
Εγω θα σου πώ μονο εφτά, τις οποίες χρησιμοποιω σε ολες μου τις ιστοσελίδες.
Φιλοξενία Ιστοσελίδων
Ένα από τα πιο γρήγορα και πιο αποτελεσματικά πράγματα που μπορείς να κάνεις για να αυξησεις την ταχυτητα του μπλογκ σου ειναι να το μετακινησεις σε μια καλυτερη εταιρεία φιλοξενίας ιστοσελίδων.
Οι περισσότεροι μπλογκερς οταν ξεκινουν, χρησιμοποιούν εταιρείες οπως το Bluehost και το Hostgator για την φιλοξενία της ιστοσελίδας τους – οι οποίες δεν ειναι και οι καλύτερες.
Προσωπικά, χρησιμοποιώ διαφορες εταιρείες για την φιλοξενία των ιστοσελίδων μου. Αυτό το μπλογκ το φιλοξενώ με το FastComet και καποια αλλα affiliate blogs τα φιλοξενών με Hostinger. Και οι δύο πάροχοι κανουν πολύ πιο γρήγορες τις ιστοσελίδες μου και τους συστήνω ανεπιφύλακτα.
Μια τρίτη επιλογή που θα πρότεινα – αν και το θεωρώ ακριβό – ειναι το Siteground καθώς θα δείς τεραστια διαφορά στους χρόνους φόρτωσης της ιστοσελίδας σου – σε σύγκριση με Bluehost ή Hostgator.
ΣΧΕΤΙΚΟ: Hostinger Review – Πλεονεκτήματα και Μειονεκτήματα
Επίσης, αν το κοινό του μπλογκ σου προερχετε απο Ελλαδα ή αλλη χώρα της ευρώπης, τοτε θα συστηνα ο σερβερ που θα ενοικιάσεις να ειναι στην Ευρώπη. Αυτο θα δώσει ενα επιπλέον boost στο χρονο φορτωσης της ιστοσελίδας σου.
Για παράδειγμα καποιες απο τις affiliate ιστοσελίδες μου στοχεύουν την αγορά των ΗΠΑ και γι΄αυτο επιλεγω ο σερβερ που θα ενοικιάσω να ειναι στην Αμερική. Σημειωσε οτι τοσο ο FastComet, Hostinger και SiteGround εχουν σερβερς σε Αμερική, Ευρώπη και Ασία.
Επίσης, σημειώσε ότι τα shared hosting packages εχουν (entry-level) υστερουν σε ταχύτητα σε σχεση με ποιο ακριβά πακέτα φιλοξενίας οπως πχ τα VPS (Virtual Private Servers).
ΣΧΕΤΙΚΟ: Οι Καλύτερες Εταιρείες Φιλοξενίας Ιστοσελίδων για το 2020
Βελτιστοποίηση εικόνων
Το επομενο πραγμα που σε συμβουλεύω να κάνεις για να εχεις ενα γρηγορο blog, ειναι να βελτιστοποιείς τις εικόνες που χρησιμοποιείς στα αρθρα και στην ιστοσελίδα σου γενικά.
Οι πιο συνηθισμένοι τρόποι για να το κανεις αυτο ειναι – ειτε χειροκίνητα με δωρεαν εργαλεία στο διαδικτυο, ειτε αυτοματα με δωρεαν WordPress.
Προσωπικά χρησιμοποιώ τη πρώτη μέθοδο (Manual) γιατι δεν θέλω να φορτώνω την ιστοσελίδα μου με πολλά plugins.
Δωρεαν εργαλεια που μπορείς να χρησιμοποιήσεις ειναι το TinyJPG και αυτο το Image Compressor. Απλα κάνε drag & drop την εικόνα και αυτα θα κάνουν τα μαγικά τους.

To καλυτερο δωρεαν plugin για αυτο το θέμα είναι το EWWW Image Optimizer.
Ανάλογα με την ποιότητα της εικόνας, μπορείς μερικές φορές να παρεις μια εικόνα που είναι 4MB σε μέγεθος και να την κανεις να είναι λιγότερο από 100 KB όταν βελτιστοποιηθεί σωστά.
Εάν χρησιμοποιείς πολλές μη βελτιστοποιημένες εικόνες στα αρθρα σου τοτε ο σερβερ που φιλοξενεί την ιστοσελίδα σου, θα αργεί πάρα πολύ να τις φορτώσει με αποτελεσμα η ιστοσελίδα σου να φορτωνει αργα. Αυτο δεν αρέσει ούτε στους επισκέπτες της ιστοσελίδας σου ουτε στις μηχανές αναζήτησης.
Επιπλέον Tips για περαιτέρω βελτιστοποίηση των εικονων.
- Κανε resize τις φωτογραφίες: Αν κατεβάσεις μια φωτογραφία απο το διαδικτυο και ειναι το μεγεθος 3000×2000 pixel, κανε την resize σε ποιο μικρο μεγεθος. Προσωπικά στο blog μου τις κάνω ολες 800×500 pixel.
- Μετατρεψε τις εικονες απο .png σε .jpg: Οι JPG εικόνες ειναι συνηθως ποιο μικρές σε μεγεθος απο τις PNG.
Η σωστή βελτιστοποίηση των εικόνων θα ενισχύσει σοβαρά την ταχύτητα του της ιστοσελίδας ή του blog σου.
WordPress Theme
Χρησιμοποιώντας ένα θέμα για την ιστοσελίδα σου που έχει σχεδιαστεί ειδικά για την ταχύτητα είναι ένα άλλο γρήγορο και εύκολο βήμα που εισαι σε θέση να εφαρμόσεις για την περαιτέρω μείωση της ταχύτητας φόρτωσης του blog σου.
Πολλοι bloggers χρησιμοποιούν επαγγελματικά θέματα οπως το Betheme και το Newspaper τα οποία έχουν ένα σωρό features, που μπορεί ειναι μεν φοβερά και να σου παρέχουν πολλές ευκολίες ομως τα πληρώνεις με την αργή ταχύτητα του blog σου.
Ειδικά οταν το blog σου φιλοξενείται σε φθηνα shared hosting πακέτα. Αν τώρα φιλοξενείς το blog σου σε εναν VPS server τοτε ενα ”βαρετο” θέμα μπορεί να μην ειναι τοσο προβλημα.
Τους τελευταίους μηνες εγκατέστησα σε ολα μου τα blog την δωρεάν εκδοση του Astra theme και εχω δεί μείωση περίπου 1 -2 δευτερολεπτα στο χρόνο φορτωσης τους – απο αυτη τη κινηση μονο.
Αν και δεν έχω χρησιμοποιήσει το θέμα OceanWP, ακούω ότι είναι εξίσου γρήγορο με το θέμα Astra έτσι θα μπορούσε να αξίζει να το ελέγξεις.
Τόσο το Astra οσο και το OceanWP έχουν βελτιστοποιηθεί για ταχύτητα και εχουν αφαιρεθει ολα αυτα που επιβραδύνουν ένα θέμα WordPress για να φορτωνουν όσο το δυνατόν γρηγορότερα.
Πολλά Plugins
Τα plugins που χρησιμοποιείς στο blog σου πολλές φορές παιζουν ρολο στην ταχύτητα φόρτωσης του. Λόγω της ύπαρξης τόσων πολλών plugins που όλα κάνουν διαφορετικά πράγματα, είναι δύσκολο να καταλάβεις ποιο plugin επιβραδύνει το blog σου.
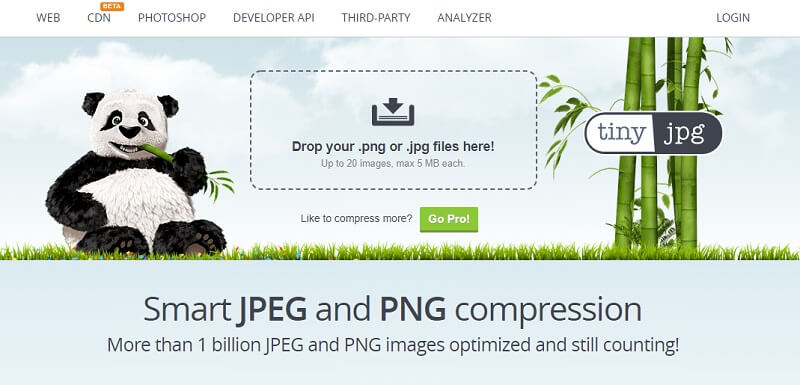
Ο ευκολότερος τρόπος για να δεις αν έχεις προβλήματα με αυτό είναι να χρησιμοποιήσεις το GTMetrix για να ελέγξεις την ταχύτητα φόρτωσης του blog σου. Αφου τρέξει η εφαρμογη, πάτα στη καρτέλα ”waterfall” (καταρράκτης) οπως δείχνω στην πιο κάτω εικόνα.

Αυτό θα σου επιτρέψει να δεις ποσο χρονο χρειάζεται το κάθετι που υπάρχει στο blog σου να φορτώσει. Αν δεις καποια απο τα ονοματα των Plugins που χρησιμοποιείς, τοτε θα ξερεις ποιο plugin και πόσο σου επιβραδύνει το blog.
Γενικά, εχε υπόψη σου ότι οσα πιο πολλα plugin έχεις εγκατεστημένα, τόσο πιο αργά θα φορτώνει το blog σου. Επίσης, δεν συστήνω να έχεις πανω απο 10 plugin εγκατεστημενα στο blog σου.
Εγκατασταση Cache Plugin
Μια ακόμα must προταση για να βελτιωσεις την ταχύτητα του blog σου ειναι να εγκαταστήσεις ενα Cache plugin.
Το caching ”προσωρινή αποθήκευση” είναι η διαδικασία αποθήκευσης αντιγράφων της ιστοσελίδας σου σε μια προσωρινή μνήμη (συνηθως στο browser σου), ώστε να είναι δυνατή η πιο γρήγορη πρόσβαση σε αυτά οταν καποιος επισκεφτει ξανα την ιστοσελίδα σου
Υπάρχουν πάρα πολλές δωρεάν και πληρωμένες επιλογές εκεί εξω. Ψαξτο και θα δεις. Προσωπικά χρησιμοποιω το plugin Autoptimize για αυτο το θέμα. Έχω δοκιμάσει την πλειοψηφία των άλλων cache plugins εκεί έξω και τίποτα δεν ήταν τόσο εύκολο να ρυθμιστεί όσο Autoptimize.
Το Autoptimize μπορεί να ρυθμιστεί σε λιγότερο από ένα λεπτό και να σου δώσει το 80% του οφέλους ταχύτητας που μπορεί να προσφέρει. Αν θελεις να καταφέρεις και το υπολοιπο 20% τότε θα χρειαστεί να αφιερώσεις χρόνο ”παίζοντας” με τις ρυθμισεις του plugin.
Πως να ρυθμισεις σωστα το Autoptimize
Στην καρτέλα “JS, CSS, & HTML” ενεργοποίησε” τις ακόλουθες επιλογές:
Όσον αφορά τη καρτελα με τις “εικόνες” ενεργοποίησε το “Lazy-load”.
Διαφημίστικά Δίκτυα
Ακόμα και όταν το blog σου βελτιστοποιηθεί πλήρως με κάθε τρόπο, αν έχει κώδικες από διαφημιστικά δίκτυα (π.χ google adsense, media.net, adthrive κτλ) τοτε θα ειναι πιο αργο απο ενα μπλογκ που δεν εχει.
Αυτό οφείλεται στο γεγονός ότι η ιστοσελίδα σου πρέπει να ”ζητήσει” απο ενα άλλο, τριτο σερβερ να στειλει τις διαφημισεις, να τις εμφανισει στην σελίδα σου και μετά να ολοκληρωθεί πλήρως η φορτωση της.
Αυτη τη στιγμή, δεν γνωρίζω αν υπάρχει τρόπος να βελτιστοποιηθεί η ταχυτητα και να μειωθεί ο χρόνος που χρειάζεται για να φορτωθεί μια ιστοσελίδα. Αν γνωρίζει κάποιος, ας μας πει στα σχολια του αρθρου.
Αυτο που μπορώ να που ειναι οτι το Google Adsense, Mediavine και Adthrive ειναι απο τα πιο βελτιστοποιημενα δικτυα διαφημισεων και πιθανόν να μην προσθέσουν πολλά δευτερολεπτα στο χρονο φορτωσης της ιστοσελίδα σου.
CDN Network
Ένα CDN (Content Delivery Network ή Δίκτυο Παράδοσης Περιεχομένου) ειναι ενα δικτυο απο σερβερς, σκορπισμένο σε διαφορα μερη του κοσμου οι οποιοι επικοινωνουν με τον σερβερ που νοικιαζεις (απο τις εταιρείες φιλοξενίας ιστοσελίδων) και αποθηκεύουν το περιεχομενο της ιστοσελίδας σου.
Για παράδειγμα, αν ενας επισκεπτης της ιστοσελίδα σου προερχεται απο την ομογενεια της Αμερικής ή Αυστραλιας , τοτε το περιεχομενο της ιστοσελίδας σου (εικονες, html, κωδικες κτλ) θα πρεπει να ταξιδέψει πολλα χιλιομετρα μεχρι να εμφανιστει στην οθονη του υπολογιστη του. Με λιγα λογια η ιστοσελίδα σου θα αργησει να φορτώσει στην οθονη του επισκεπτη σου απο αυτες τις χωρες παρα αν προερχόταν απο την Ευρωπη.
Αρα αν ο παροχος CDN που αγοράζεις υπηρεσίες εχει σερβερ στην Αμερική και Αυστραλια θα παραδώσει το περιεχομενο της ιστοσελίδας σου απο τον σερβερ του στην Αμερική και οχι απο τον σερβερ σου στην Ευρώπη.Ετσι, ο επισκεπτης της ιστοσελίδας σου θα λάβει πολύ ποιο γρηγορα το περιεχομενο σου.
Σε γενικές γραμμες τα CDN Networks δεν είναι ακριβά. Εγω χρησιμοποιώ το BunnyCDN με το οποίο είμαι πολύ ευχαριστημένος. Το πιστώνω με 15 ευρώ και βγαζω ανετα 1 ολόκληρο χρόνο εξυπηρετωντας πέντε χαμηλου προς μεσαιας κίνησης ιστοσελίδες – συμπεριλαμβανομένου και αυτου του blog.

Με τη λήψη αυτων των εφτά απλων βημάτων εχω μειώσει περισσότερο από 3 – 4 δευτερολεπτα τους χρονους φορτωσης των ιστοσελίδων μου.
Αν γνωρίζεις καποιον αλλο ”ευκολο” τροπο για να μειωσει καποιος τους χρονους φόρτωσης της ιστοσελίδας του, πες το στα σχολια απο κατω. Και αν θεωρεις αυτο το άρθρο χρησιμο, τότε μοιράσου το στα κοινωνικά δίκτυα. Ειμαι σιγουρος οτι οι κυκλοι σου θα το εκτιμησουν.
👉 Aκολούθησέ με στο Facebook και ενεργοποίησε τις ειδοποιήσεις για να λαμβάνεις τα νέα άρθρα μου.